Laravel 9 - How to Use Ckeditor and Upload Image Using Ckeditor
Hello Artisans, today I'll talk about how to integrate and upload an image using Ckeditor. Ckeditor is a fully-featured WYSIWYG editor which comes with a lot of features. You can find more here. So, let's see how we can use it in our Laravel Application.
Note: Tested on Laravel 9.2.
Create and Setup blade File
In this step, first we'll create a blade file called ckeditor.blade.php where we'll integrate ckeditor. So, create a file under the resources/views/ckeditor.blade.php and put the below codes.
Create and Setup Controller
Now we'll create a controller where we'll write our logic to show the ckeditor and upload the image using Ckeditor. So, fire the below command in the terminal
Define Routes
Now we will define routes for viewing the Ckeditor and where we'll upload our image through the Ckeditor. Put these below routes in your web.php.
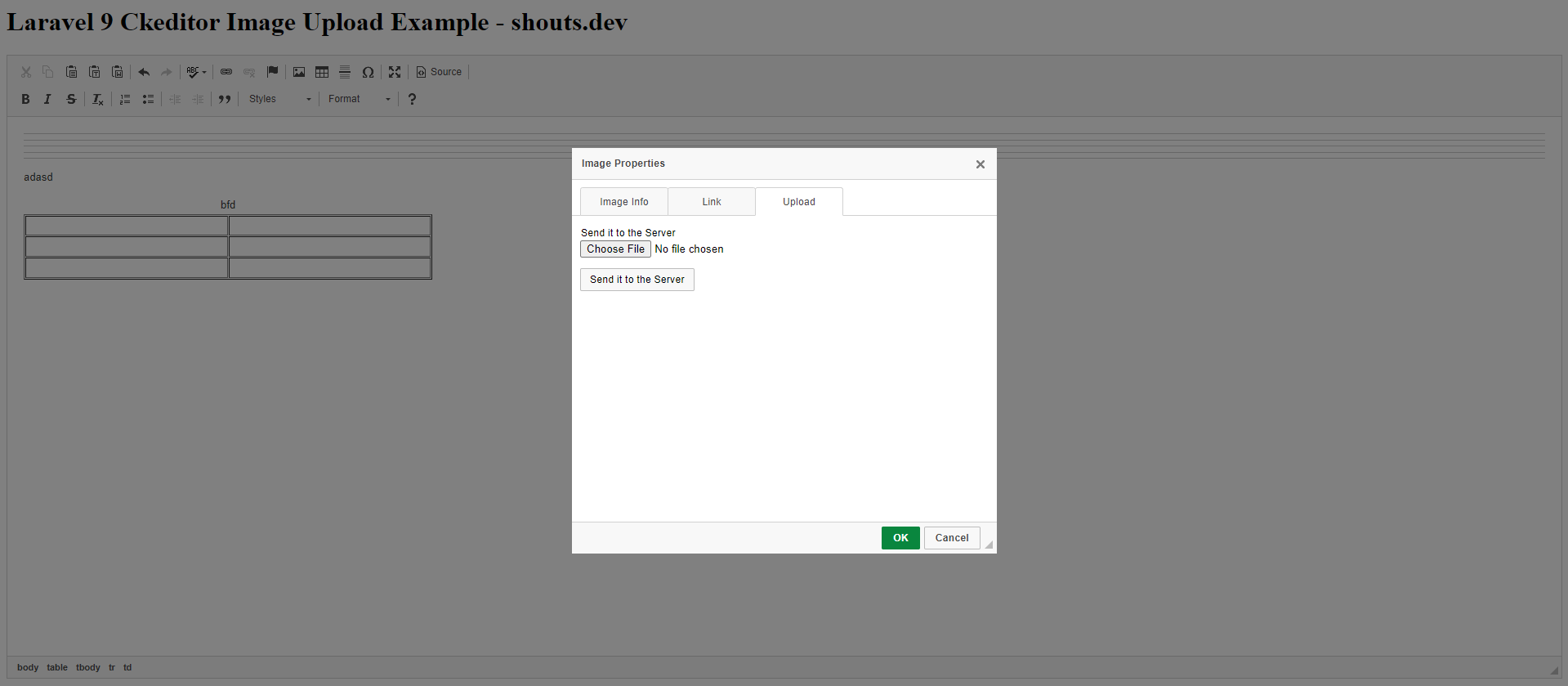
Output
Now we are ready with our setup. It's time to check our output. Now go to http://127.0.0.1:8000/ckeditor If everything goes well you'll find the below output.